The Paddock Marketing Materials
- devlin-j41
- May 18
- 5 min read
Research
All of my research can be found on my Miro board:
A lot of the research that I did was done by using Pinterest. Some movie/game posters that I took inspiration from include:
Jurassic park
Wolfman
Resident Evil
Evil Within 2
Dusk
Doom

After watching the above video, I added a call to action to my poster "Now available" with a QR code to where it can be bought.
Professional strategy and goals
Throughout my marketing materials I wanted to focus on these strategies:
Consistent branding - creating consistent visual and verbal branding
High quality visual design - both the poster and the trailer are of a high quality, showing off the best parts of the game
Call to action - have a call to action both on the poster and within the trailer.
The goals for the marketing materials were:
Create excitement - get players and interested parties excited to play the game, by creating interesting materials/well designed materials.
Increase conversion - through excitement and a new trailer, increase the player conversion (purchases) of the game
Create a stand out - create something that will make me stand out at the End of Year Show
Career goals
Currently within my career trajectory I am trying to make it as a Solo Developer. Everything that I have done throughout this module has helped me on this path by:
Giving me new ways to create posters
Improving my understanding of trailers and how to make them
Understanding of shot composition
I will use what I have created and what I have learnt to help launch my game in June, on Steam.
Development process
The below Gif shows off the different layers that each poster would have in their photoshop documents, using layers allowed me to quickly edit posters when implementing feedback.

During the creation of the trailer, I had to crop a lot of my footage. The below screenshots show how I cropped the footage.
Creating the trailer was a large time investment as I had to:
Cut down a 26 minute gameplay video into smaller clips
Match those clips to the beat of a soundtrack
Make sure I was including a call to action at the end of the video or a reveal of the launch date
Keep it interesting while also keeping it tense
The below image shows off my premier pro timeline, with the finished video:

Fonts
Finding the correct font was quite hard, it took me until the final days to find one that I thought worked really well. I struggled with:
Finding a font that worked with the style of the game
Finding a font that didn't take away from the poster itself
Below are the fonts that I tried using throughout the various iterations of the poster:





All of these fonts came from Adobe stock, to edit them, changing their colour, shadows, spacing etc, I used Adobe illustrator as seen below:

However, none of these fonts felt like they worked. They looked nice and with some extra work could fit the styling better, but I decided to change it up and go with this font after some feedback in the Uni discord:

Easier to read than the above
Works well with a drop shadow against the moon
The scratches on the lettering fit the games style more
Overall design is similar to the original Steam poster for the game
Rough Designs
Using UE5 I created rough designs by creating small scenes within the level sequencer. This helped me:
Get an idea of scale
Figure out how to pose the dinosaur
Decide on what assets work and what assets didn't
Decide on what kind of lighting I wanted
Understand and develop the framing of the poster
I have included a gallery of some of my rough designs, my Miro above contains all images.
All of the posters that came before the final poster
Iteration was key in creating a poster that I thought:
Showed off the game and its antagonist
Was unique enough for the End of year show
Below is a gif of all of the posts that came before, to get a more up close look, please see my Miro board. I have also included a gif of the colour palettes that I used for the 4 main posters.


The below examples are the 4 main poster styles that I had, the first one was abandoned early in development for not having a good enough style/composition. 2,3 and 4 were the 3 finalists.
The QR codes changed a few times while I figured out the best way to make it, eventually I settled on using a black and red QR code so that it would fit in better with the overall poster.

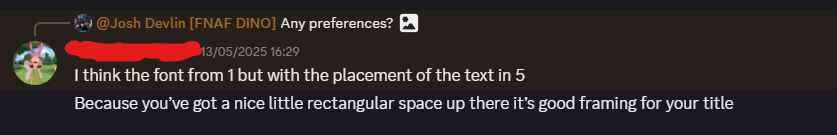
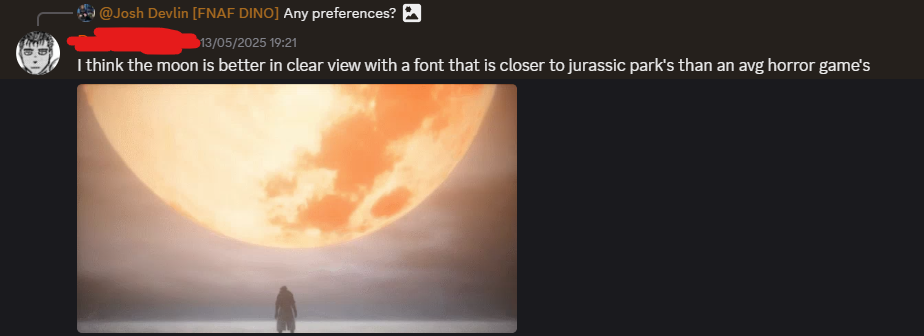
Poster Feedback
Using discord I constantly asked for feedback on my poster, below are some screenshots of provided feedback and polls, I have removed all names from screenshots but kept profile pictures as proof that it was multiple people and not me making up feedback.
The making of the poster scene
To finish off the development section I have created a short commentary going over the creation of the poster scene:
The Final Poster

Red and black colour theme creates a consistent branding
High quality imagery
Call to action with QR code
Shows off antagonist creating excitement
The file above contains a printable version of the poster.
Earlier Trailers
These are Trailers that I created in practice for this module, I needed them for the Steam announcement as well as Steam Next Fest.
The Prototype trailer
This trailer was a rough cut of what I wanted to do for the final trailer, because I created this, I had to make minimal changes to get the final version.
The Final Trailer
The making of the final trailer (Watch after trailer)
Just like the poster, I created a short commentary about how I created the trailer.
Final Thoughts
Overall I found this second assignment very creative and fun. It allowed me to use software that I normally wouldn't use as much, taught me how to create posters using UE5, allowed me to take a break from scripting the game.
If I was to take the module again I would allocate more time to creating the trailer, while I did spend a decent amount of time on it, I should have iterated on it more, asking for more feedback from either lecturers or students before the classes ended.
Going forward I am very excited for the End of Year Show, printing off my poster and getting to launch The Paddock.























































Comments